
Getting started
5 minute guide to setup development environment.
Download theme
You can download the theme from GitHub. Download it as zip and extract into /wp-content/themes/. Rename with your site.
Setup theme
Theme setup is done only once in project’s lifetime. Do it before modifying any files.
- Open the terminal and go to theme’s directory (like cd wp-content/themes/sitename)
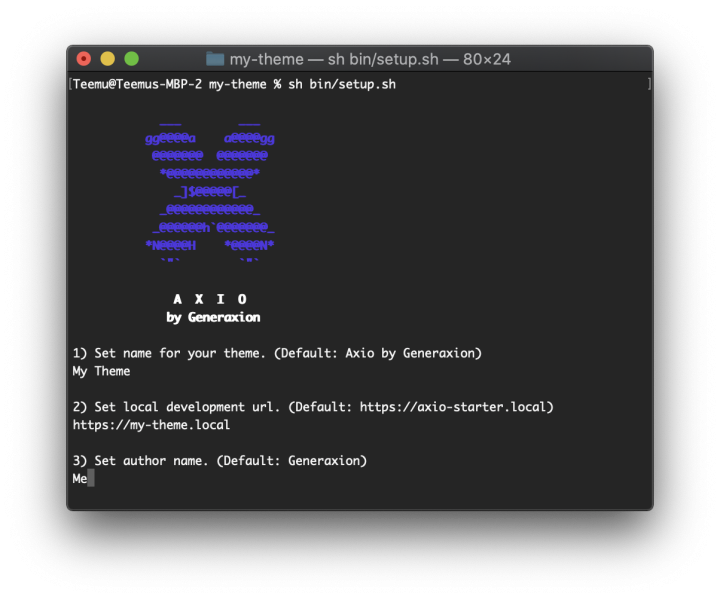
- Do the setup wizard by running this command: sh bin/setup.sh
- If you want to use Finnish localization, run also: sh bin/localizator.sh

Install tools
Every developer does this before first time working with the project.
- Open terminal and navigate to /wp-content/themes/sitename
- Run yarn install (fetches all node packages for build tools) (no yarn? install yarn here)
- If you haven’t used Gulp before, you need to also run npm install –global gulp-cli
As for plugins, you should install Aucor Core.
Start working
- Open terminal and navigate to /wp-content/themes/sitename
- Run gulp watch to activate build process in background. You’ll get development proxy at http://localhost:3000 where changes to code will be updated automatically to browser (no need to reload).
- To quit press ctrl + c
- If you make a syntax error in JS, do manifest.json changes or Gulp faces some issues, you may need to quit Gulp and run gulp watch again.
Protip: Build all the resources with running gulp without watching.
